This cheat sheet - or HTML code quick reference - lists the common HTML tags and their attributes, grouped into relevant sections in an easy-to-read format.

What is html
? What are tags
? - Perhaps check out where to start or what is html first :-)
| Basic HTML Structure | Help | Top |
|---|
| Common Tags for Blogs | Help | Top |
|---|
| <h?> heading </h?> | Heading (h1 for largest to h6 for smallest) |
| <p> paragraph </p> | Paragraph of Text |
| <b> bold </b> | Make text between tags bold |
| <i> italic </i> | Make text between tags italic |
| <a href='url'> link name </a> | Create a link to another page or website |
| <div> ... </div> | Divide up page content into sections, and applying styles |
| <img src='filename.jpg'> | Show an image |
| <ul> <li> list </li> </ul> | Unordered, bullet-point list |
| <br> | Line Break (force a new line) |
| <span> red </span> | Use CSS style to change text colour |

Other Markup cheatsheets. Textile cheatsheet Emmet cheatsheet Haml cheatsheet Kramdown cheatsheet Rdoc cheatsheet ReStructuredText cheatsheet Top cheatsheets. Elixir cheatsheet ES2015+ cheatsheet React.js cheatsheet Vimdiff cheatsheet Vim cheatsheet. The content of a separate page can be transcluded (incorporated) into the text of an existing page. The most common instance of transclusions is templates.Regular pages are transcluded by putting the page name inside curly brackets with a leading colon. Wiki markup quick reference (PDF download) For a full list of editing commands, see Help:Wikitext For including parser functions, variables and behavior switches, see Help:Magic words.
| Text Formatting | Help | Top |
|---|
| <h?> ... </h?> | Heading (?= 1 for largest to 6 for smallest, eg h1) |
| <b> ... </b> | Bold Text |
| <i> ... </i> | Italic Text |
| <u> ... </u> | Underline Text |
| <strike> ... </strike> | Strikeout |
| <sup> ... </sup> | Superscript - Smaller text placed below normal text |
| <sub> ... </sub> | Subscript - Smaller text placed below normal text |
| <small> ... </small> | Small - Fineprint size text |
| <tt> ... </tt> | Typewriter Text |
| <pre> ... </pre> | Pre-formatted Text |
| <blockquote> ... </blockquote> | Text Block Quote |
| <strong> ... </strong> | Strong - Shown as Bold in most browsers |
| <em> ... </em> | Emphasis - Shown as Italics in most browsers |
| <font> ... </font> | Font tag obsolete, use CSS. (*) |
| Section Divisions | Help | Top |
|---|
| <div> ... </div> | Division or Section of Page Content |
| <span> ... </span> | Section of text within other content |
| <p> ... </p> | Paragraph of Text |
| <br> | Line Break |
| <hr> | Basic Horizontal Line |
| <hr> Tag Attributes: |
| size='?' | Line Thickness in pixels |
| width='?' | Line Width in pixels |
| width='??%' | Line Width as a percentage |
| color='#??????' | Line Colour(*) |
| align='?' | Horizontal Alignment: left, center, right(*) |
| noshade | No 3D cut-out |
| <nobr> ... </nobr> | Line Break |

| Images | Help | Top |
|---|
| <img src='url' alt='text'> | Basic Image |
| <img> Tag Attributes: |
| src='url' | URL or filename of image (required!) |
| alt='text' | Alternate Text (required!) |
| align='?' | Image alignment within surrounding text (*) |
| width='??' | Image width (in pixels or %) |
| height='??' | Image height (in pixels or %) |
| border='??' | Border thickness (in pixels) (*) |
| vspace='??' | Space above and below image (in pixels) (*) |
| hspace='??' | Space on either side of image (in pixels) (*) |
| Linking Tags | Help | Top |
|---|
| <a href='url'> link text </a> | Basic Link |
| <a> Tag Attributes: |
| href='url' | Location (url) of page to link to. |
| name='??' | Name of link (name of anchor, or name of bookmark) |
| target='?' | Link target location: _self, _blank, _top, _parent. |
| href='url#bookmark' | Link to a bookmark (defined with name attribute). |
| href='mailto:email' | Link which initiates an email (dependant on user's email client). |
| Lists | Help | Top |
|---|
| <ol> ... </ol> | Ordered List |
| <ul> ... </ul> | Un-ordered List |
| <li> ... </li> | List Item (within ordered or unordered) |
| <ol type='?'> | Ordered list type: A, a, I, i, 1 |
| <ol start='??'> | Ordered list starting value |
| <ul type='?'> | Unordered list bullet type: disc, circle, square |
| <li value='??'> | List Item Value (changes current and subsequent items) |
| <li type='??'> | List Item Type (changes only current item) |
| <dl> ... </dl> | Definition List |
| <dt> ... </dt> | Term or phrase being defined |
| <dd> ... </dd> | Detailed Definition of term |
| Tables | Help | Top |
|---|
| <table> ... </table> | Define a Table |
| <table> Tag Attributes: |
| border='?' | Thickness of outside border |
| bordercolor='#??????' | Border Colour |
| cellspacing='?' | Space between cells (pixels) |
| cellpadding='?' | Space between cell wall and content |
| align='??' | Horizontal Alignment: left, center, right(*) |
| bgcolor='#??????' | Background Colour (*) |
| width='??' | Table Width (pixels or %) (*) |
| height='??' | Table Height (pixels or %) (*) |
| <tr> ... </tr> | Table Row within table |
| <th> ... </th> | Header Cell within table row |
| <td> ... </td> | Table Cell within table row |
| <td> Tag Attributes: |
| colspan='?' | Number of columns the cell spans across (cell merge) |
| rowspan='?' | Number of row a cell spans across (cell merge) |
| width='??' | Cell Width (pixels or %) (*) |
| height='??' | Cell Height (pixels or %) (*) |
| bgcolor='#??????' | Background Colour (*) |
| align='??' | Horizontal Alignment: left, center, right(*) |
| valign='??' | Vertical Alignment: top, middle, bottom(*) |
| nowrap | Force no line breaks in a particular cell |
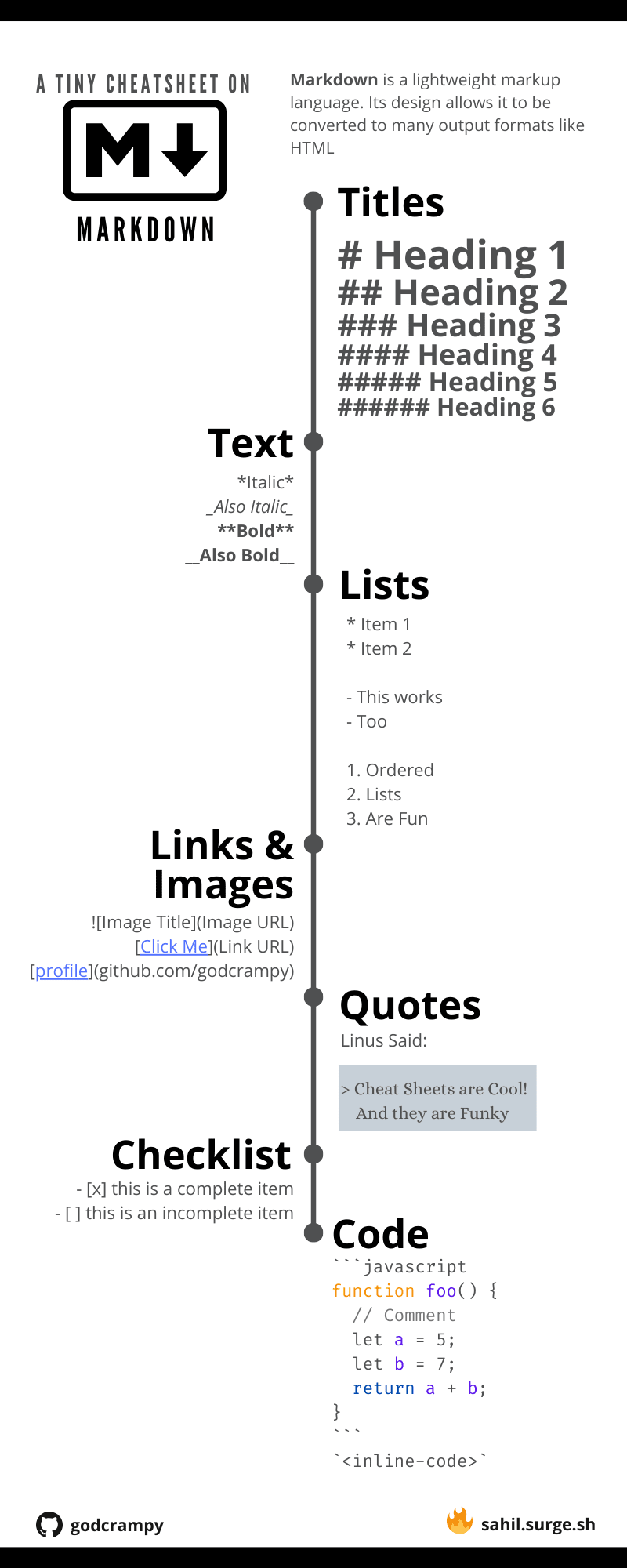
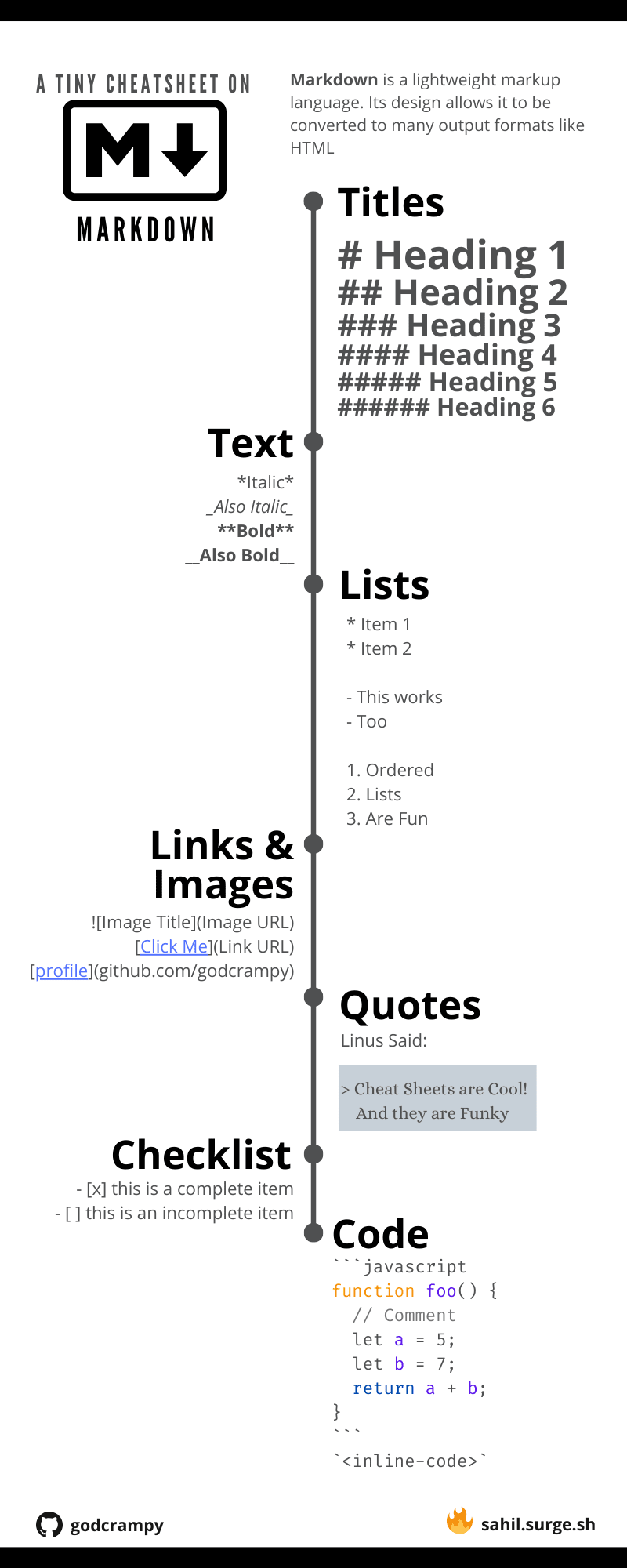
Markdown Cheat Sheet
| Frames | Help | Top |
|---|
| <frameset> ... </frameset> | Define the set of Frames |
| <frameset> Tag Attributes: |
| rows='??,??, ...' | Define row sizes & number of rows (size in pixels or %) |
| cols='??,??, ...' | Define column sizes & number of columns (size in pixels or %) |
| noresize='noresize' | User cannot resize any frames in frameset |
| <frame> ... </frame> | Define a frame within the frameset |
| <frame> Tag Attributes: |
| src='url' | Location of HTML File for a frame |
| name='***' | Unique name of frame window |
| marginwidth='?' | Horizontal margin spacing inside frame (pixels) |
| marginheight='?' | Vertical margin spacing inside frame (pixels) |
| noresize='noresize' | Declare all frameset sizes as fixed |
| scrolling='***' | Can the user scroll inside the frame: yes, no, auto |
| frameborder='?' | Frame Border: (1=yes, 2=no) |
| bordercolor='#??????' | Border Colour (*) |
| <noframes> ... </noframes> | Unframed content (for browsers not supporting frames) |

| Forms | Help | Top |
|---|
| <form> ... </form> | Form input group decleration |
| <form> Tag Attributes: |
| action='url' | URL of Form Script |
| method='***' | Method of Form: get, post |
| enctype='***' | For File Upload: enctype='multipart/form-data' |
| <input> ... </input> | Input field within form |
| <input> Tag Attributes: |
| type='***' | Input Field Type: text, password, checkbox, submit etc. |
| name='***' | Form Field Name (for form processing script) |
| value='***' | Value of Input Field |
| size='***' | Field Size |
| maxlength='?' | Maximum Length of Input Field Data |
| checked | Mark selected field in radio button group or checkbox |
| <select> ... </select> | Select options from drop down list |
| <select> Tag Attributes: |
| name='***' | Drop Down Combo-Box Name (for form processing script) |
| size='?' | Number of selectable options |
| multiple | Allow multiple selections |
| <option> ... </option> | Option (item) within drop down list |
| <option> Tag Attributes: |
| value='***' | Option Value |
| selected | Set option as default selected option |
| <textarea> ... </textarea> | Large area for text input |
| <textarea> Tag Attributes: |
| name='***' | Text Area Name (for form processing script) |
| rows='?' | Number of rows of text shown |
| cols='?' | Number of columns (characters per rows) |
| wrap='***' | Word Wrapping: off, hard, soft |
| Special Characters | Help | Top |
|---|
| < | < - Less-Than Symbol |
| > | > - Greater-Than Symbol |
| & | & - Ampersand, or 'and' sign |
| " | ' - Quotation Mark |
| © | © - Copyright Symbol |
| ™ | ™ - Trademark Symbol |
| | - A space (non-breaking space) |
| &#??; | ISO 8859-1 character - replace ?? with the iso code |
| Miscellaneous Tags | Help | Top |
|---|
| <!-- ... --> | Comment within HTML source code |
| <!DOCTYPE html ... > | Document Type Definition (wiki) |
| <meta> ... </meta> | META information tag |
| <meta> Tag Attributes: |
| name='***' | Meta name: description, keywords, author |
| http-equiv='***' | HTTP Equivalent Info: title, etc. |
| content='***' | Information content |
| <link> | LINK content relationship tag |
| <link> Tag Attributes: |
| rel='***' | Type of forward relationship |
| http='url' | Location (URL) of object or file being linked |
| type='***' | Type of object or file, eg: text/css |
| title='***' | Link title (optional) |
| Body Background & Colours | Help | Top |
|---|
| <body> Tag Attributes: |
| background='url' | Background Image (*) |
| bgcolor='#??????' | Background Colour(*) |
| text='#??????' | Document Text Colour (*) |
| link='#??????' | Link Colour (*) |
| vlink='#??????' | Visited Link Colour (*) |
| alink='#??????' | Active Link Colour (*) |
| bgproperties='fixed' | Background Properties - 'Fixed' = non-scrolling watermark (*) |
| leftmargin='?' | Side Margin Size in Pixels (Internet Explorer) (*) |
| topmargin='?' | Top Margin Size in Pixels (Internet Explorer) (*) |
(*) Important Note:
Markdown Cheat Sheet Pdf

Wiki Markup Cheat Sheet
Tags marked with (*) should still work, but have been superseded by Cascading Style Sheets (CSS), which is now the recommended way to change the font, colour, spacing, border or alignment of HTML elements.
Markup Cheat Sheet
Prev | Top | Next